
Project Overview: The AI-Enhanced Location Explorer is a cutting-edge web application that seamlessly integrates various technologies to provide users with a unique and personalized experience for exploring different places around the world. This project is powered by OpenAI's natural language processing capabilities, Next.js for frontend development, Leaflet for interactive mapping, and Tailwind CSS for a modern and responsive user interface.
Key Features:
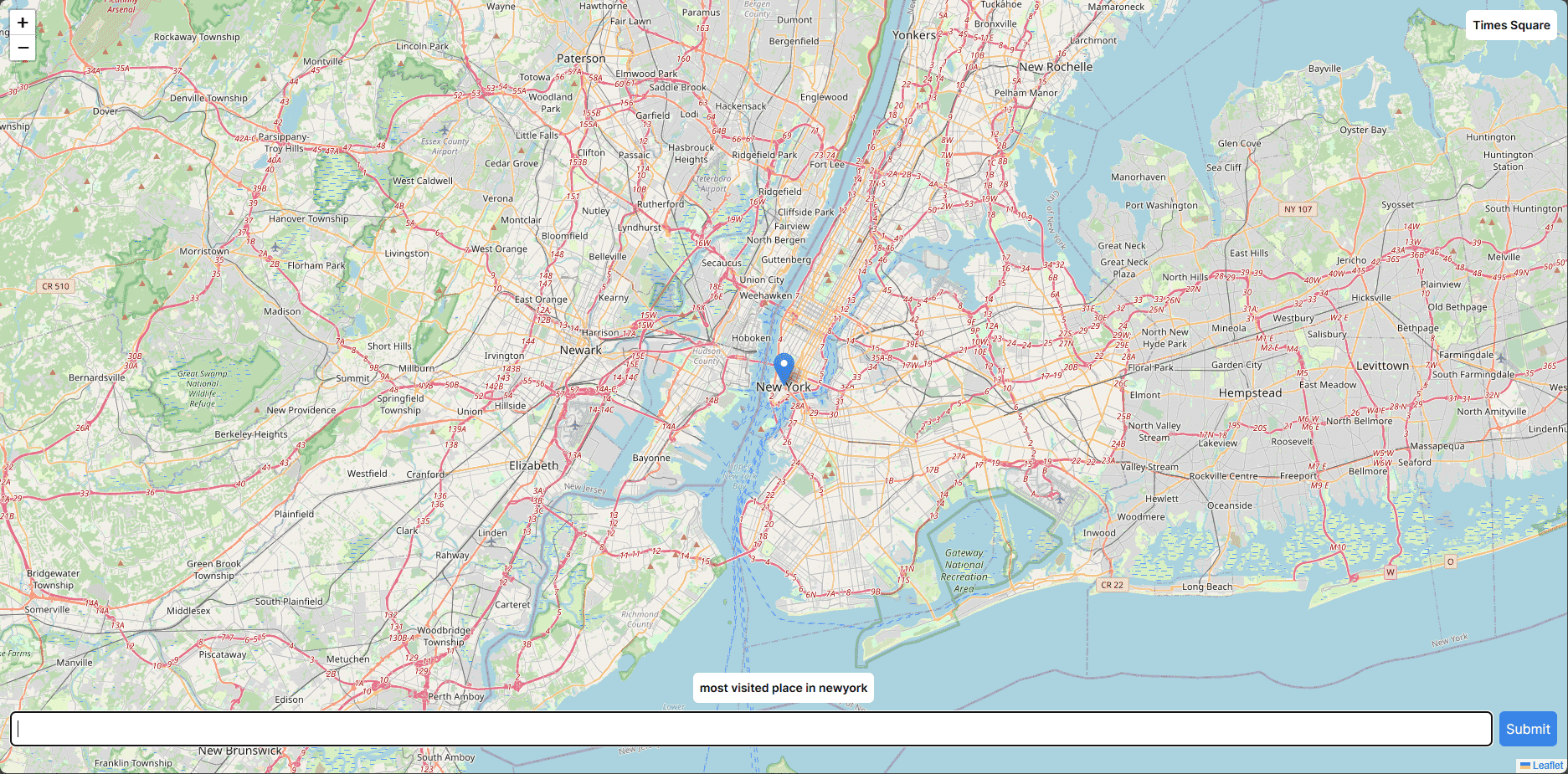
How It Works:



OpenAI: Harnesses natural language processing (NLP) capabilities to generate detailed responses and recommendations based on user prompts. Next.js: A popular React framework for building the frontend of the web application, ensuring efficient and responsive user interactions. Leaflet: A JavaScript library for creating interactive and customizable maps, allowing users to visualize the locations mentioned in responses. Tailwind CSS: Provides a sleek and responsive user interface design, ensuring a consistent and modern look across different devices and screen sizes. These technologies work in harmony to create a powerful and user-friendly location exploration experience powered by AI.